Instructions
Find easy to follow instructions
General
1. Select the element to edit (can be a Heading, paragraph, link, etc).
2. Go to the Style Panel and under the Selector SELECT the "All x element" .

As recommendation you can save your work from time to time, just hit Ctrl + S this will save a version of your work that you can go back or restore later.
Also pressing Ctrl + Z will undo previous actions.
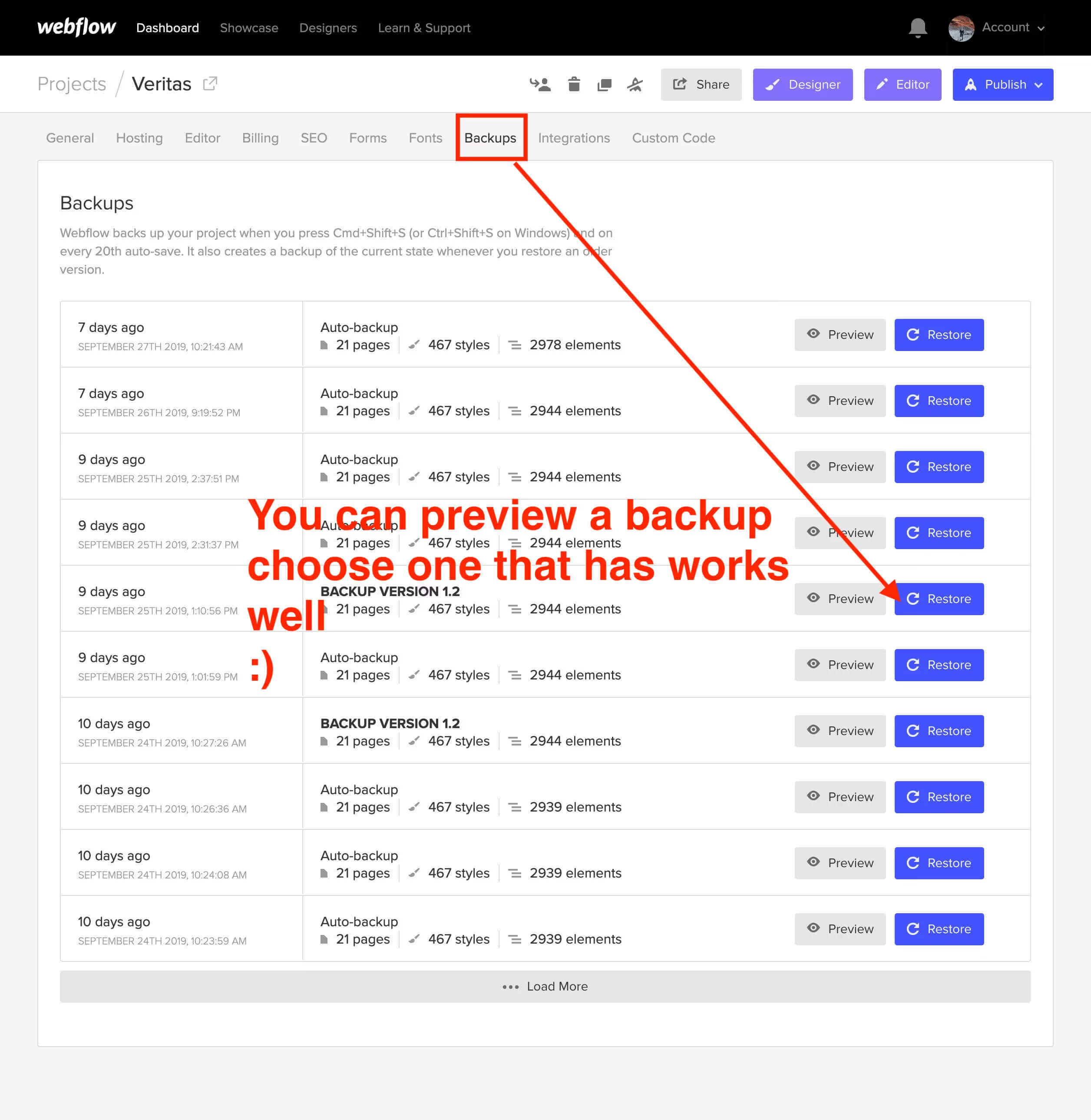
But if you want to restore the original version of your template or go back in time to a previous version, just:
- Go to the settings of your page.
- Under Backups pick a version you want to restore.
Please note that restoring a previous version will delete your current work.

Important Notes
In order to have crisp images on most modern devices, you need to upload 2x image sizes.
For a high quality visual experience for your users we recommend using svg icons. You can visit flaticon.es and find plenty of svg icons.
If you want to achieve better loading time we recommend to optimize all your pictures using services like Tinypng.comPress Shift+Ctrl+I (Letter i) to have Webflow do an image responsive scan.
For a high quality visual experience for your users we recommend using svg icons. You can visit flaticon.es and find plenty of svg icons.



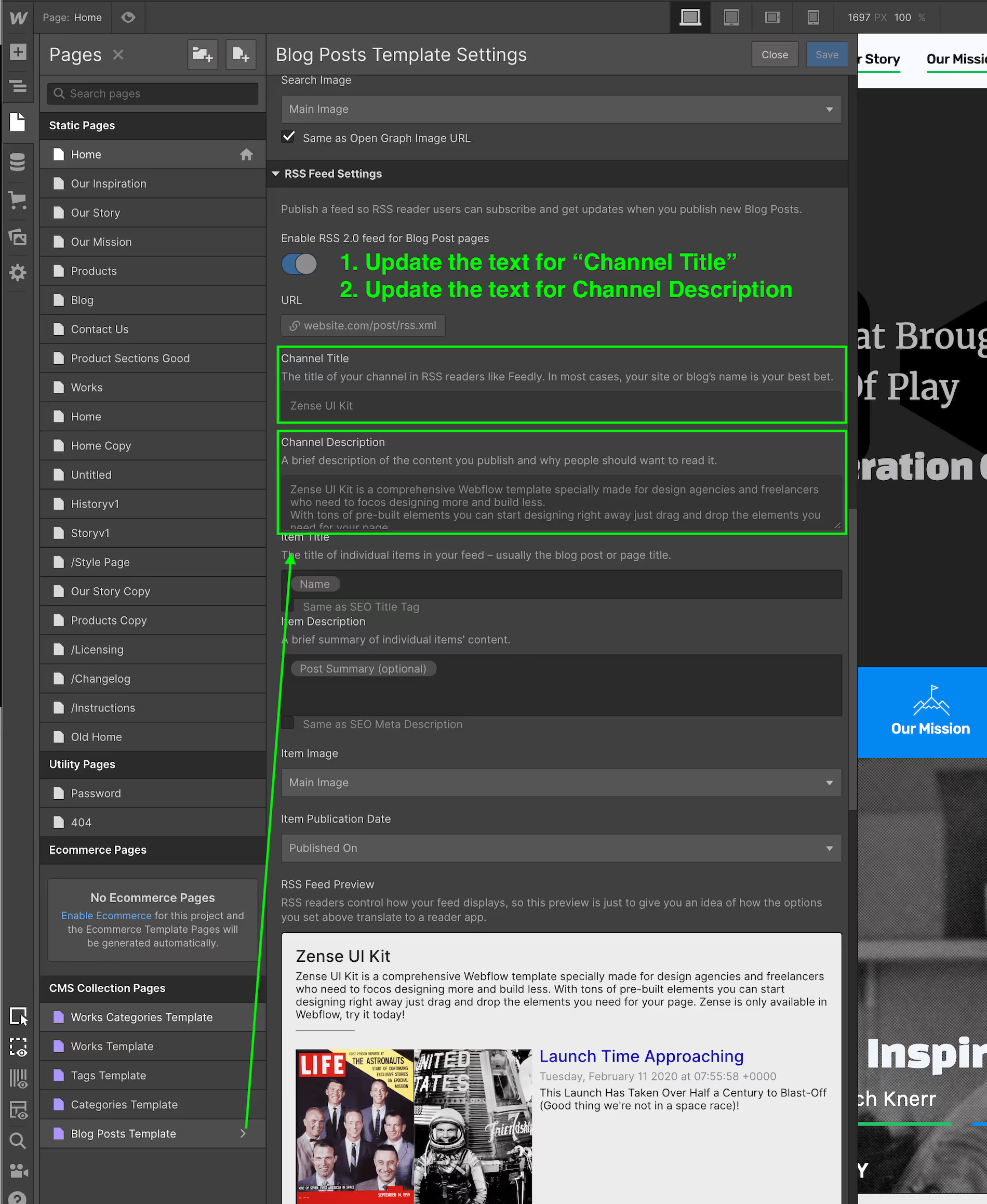
This template does not include a dynamically feed from your Instagram account but you can build one following the Webflow University guide here:
Support
If you need further help you can contact me here.



